Mockups... ¿Qué es eso?

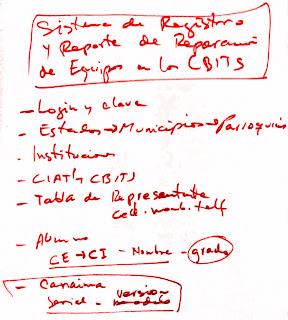
Este es el mockup que hemos obtenido al conversar con nuestro cliente. Ahora realizaremos lo que podríamos llamar "prototipado", pero vamos a ir avanzando también en la preparación del sistema completo. Inicialmente usaremos Bootstrap (puesto que salió la versión 4 usaremos esta) para modelar lo que dibujamos con el cliente y dejaremos todo listo para ir agregando la funcionalidad con php y mariadb. Comenzamos la entrevista con el cliente colocando un nombre preliminar al sistema. Mientras vamos conversando agregamos ítems relevantes para el sistema. Luego nos servirán de recordatorio. Seguimos recopilando información. Otras necesidades del cliente. Ítems que debe llevar una parte del sistema. Pantalla de inicio con indicación de menú alternativo responsivo. Comenzamos a dibujar nuestro Mockup basándonos en lo que hemos conversdado. Menú de opciones con iconos. Menú alternativo. Generador CSV. Listado de CSV generados con opción de